当サイトではアフィリエイトプログラムを利用して商品を紹介しています。
はーいこんばんは。なぜか一人でピザ頼んで食べてます。🍕
本日お伝えしたいのが全ブロガーが気にする「文字数」についてです。
私、鬱金はワードプレスでこのブログを作成して2か月経過した所ですが、実は最近まで記事の文字数を把握できてなかったのです。😓
これってちょっと恐ろしい話で、文字数って記事の質を決めるのに大事な指標の一つで全ブロガーが気にするところなので
把握できてないとなると死活問題です。えぇ。笑SEOにも関わってきますしね。
いちおう文字数は気になってはいたのですが、以前やっていたはてなブログでの感覚で「あ、今1000文字くらいだな😉」とかそういうのだけでここまでやってました。笑
が、さすがに把握したいなと思ったので一番簡単な方法をシェアさせていただきます。
ワードプレス
最新ver.
従来のワードプレスは文字数が表示されてましたが、最新バージョンで表示されなくなってしまいました。
何故わざわざ表示をなくしたのでしょうね、、、、笑
ほんで文字数を調べる方法を調べたら主に3つ出てきまして、
- ワードプレスを従来のバージョンに戻す
- ワードにコピペして調べる
- プラグインする
こんな感じです。
自身で1番やりやすいと思うものをやればいいと思いますが、なんでもかんでもプラグインしがちな鬱金はインストールすることにしました。
今回はプラグインについてまとめていきます。
プラグイン
WP Word count
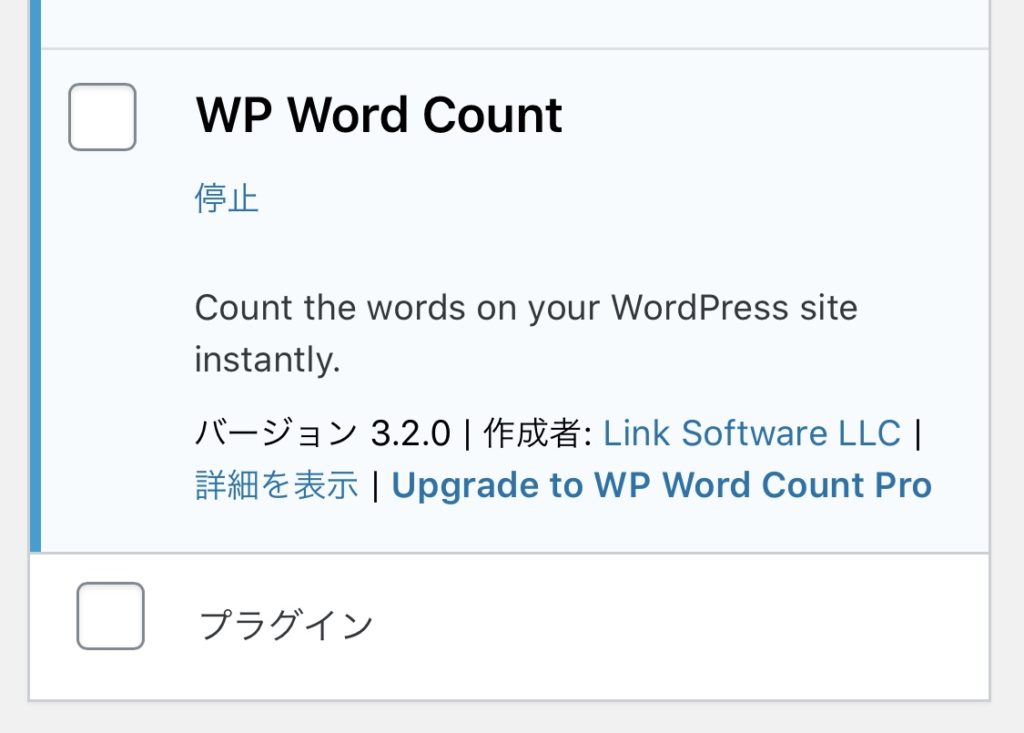
今回「WP Word count」という名前のものをインストールしました。
今までに投稿した各記事の文字数やこの記事を読む時間が見れるようになります。あ、もちろん下書きの文字数も見れます笑
設定もすぐに出来たので扱いやすいです。

ではまずインストール後、有効化しましょう!

設定
またしてもiPhoneのスクショで解説していきます。PCと同じなのでお許しを〜〜〜〜〜
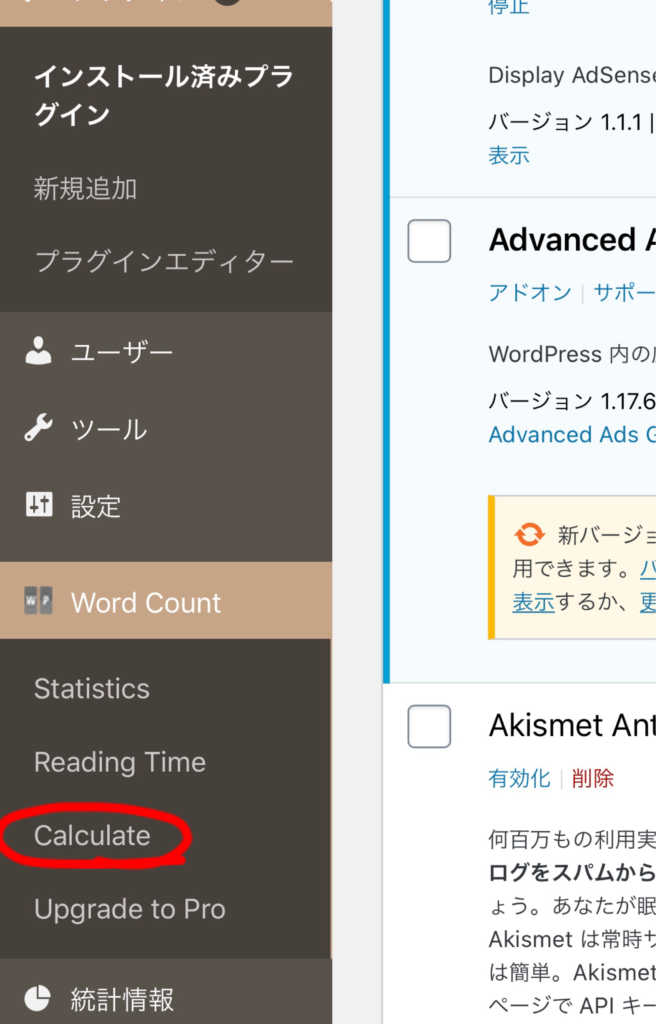
有効化できたら、まずは設定でぇす🤟

ここを設定しないとこのプラグインは使えないので気をつけてください。

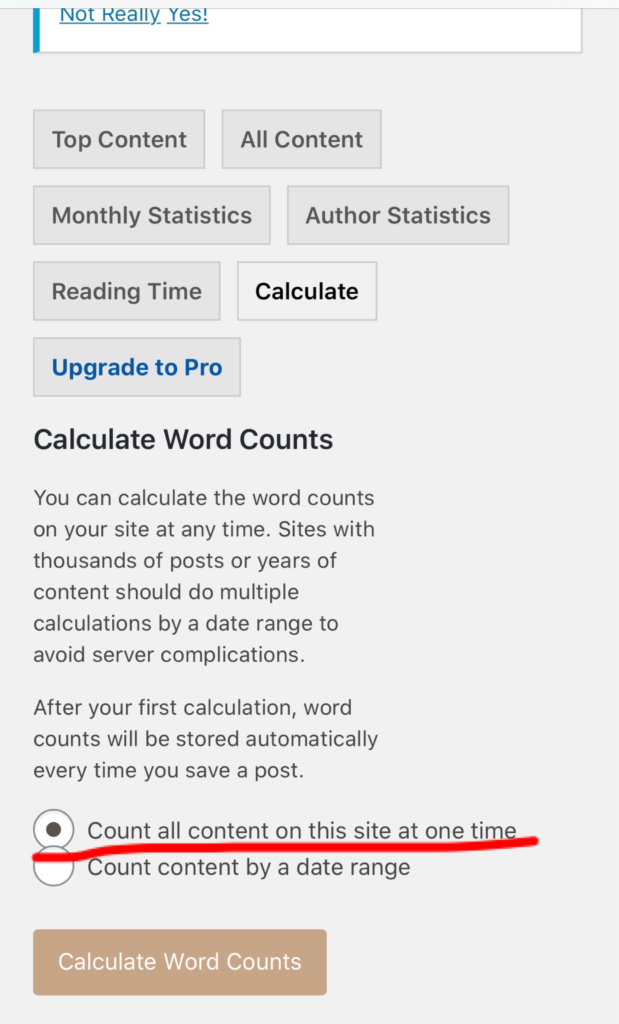
赤線の方をチェックすると今までに投稿した全ての記事の文字数を見れます
下の欄にチェックを入れると「これから」投稿する記事に関して文字数を調べることができるので、個人的に赤線の方をオススメしたいです。
チェックを入れたらCulculate Word Countsボタンをタップします。
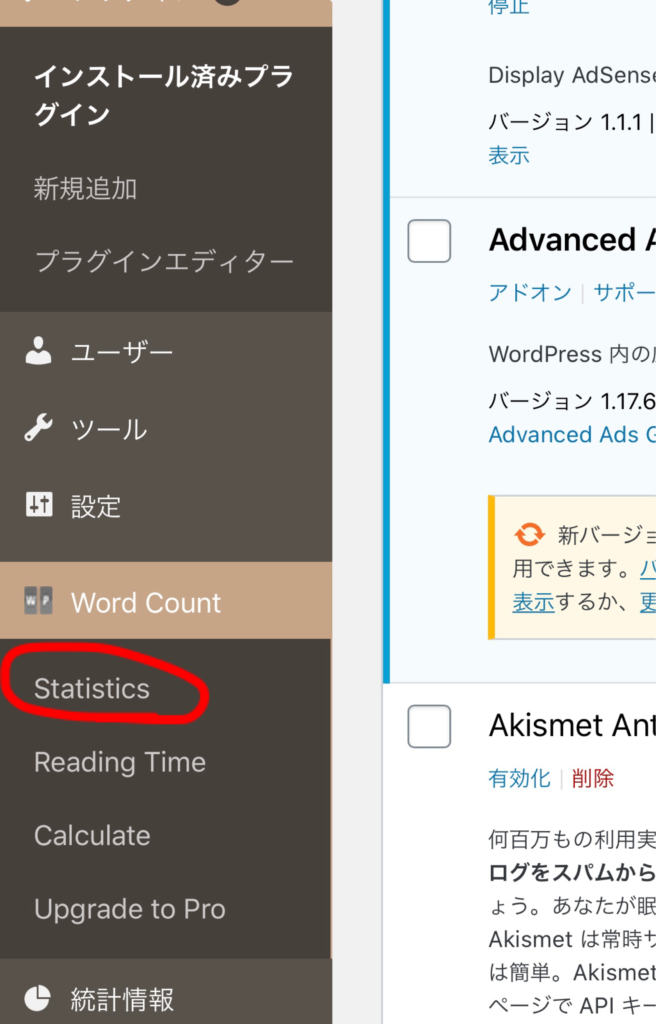
そしたらStatisticsから見れるようになります。

ここを押すともう見れるようになってます

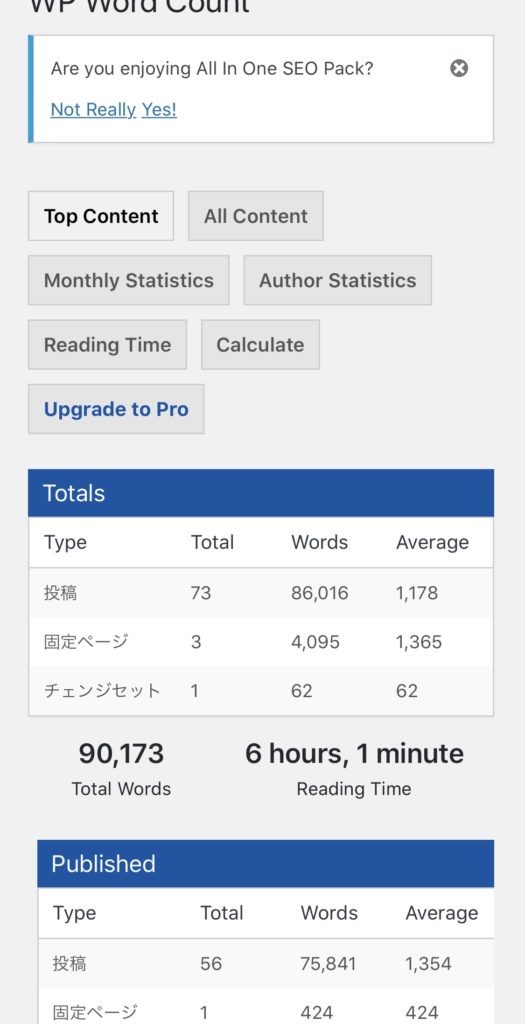
ここから各操作を行えるので解説します。
操作
- Top Content→文字数が多い順に記事を表示
- All Content→ブログ内の記事や文字数を一覧で表示
- Monthly Statistics→月ごとの記事や文字数を表示
- Auther Statistics→ユーザー別の記事や文字数を表示
- Reading Time→記事を読む目安時間の表示
- Calculate→先程いじった設定画面の表示
- Tpgrade to Pro→有料版にアップグレード
ざっとこんな感じです。
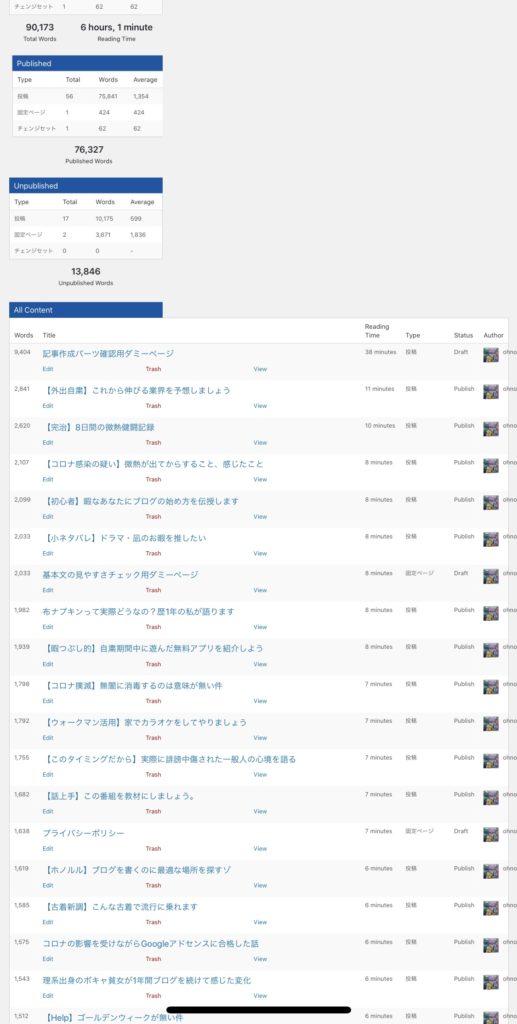
ちなみに私がよく使う項目はAll Contentですね。

目が今にもチカチカしそうですが、全記事を表示してくれるので今書いてる記事の文字数が全記事と比べてどの程度になるのか確認することができるのです。
あとちょっと小さいんですけど、ここでもReading Timeが見れるのでパッと見る事が多いです。
おしまい
そんな感じで最近文字数を把握できるようになったのでこれからどんどん使いこなしていきます😌ww
読みやすい且つ飽きさせない文字数を模索してるところなので文字数が長かったりしたら「長いよ退屈だよ〜」とか一言ください。
私からは以上です。