当サイトではアフィリエイトプログラムを利用して商品を紹介しています。
鬱金です。

さて、タイトルが長くなってしまいましたが、筆者である鬱金はずっと公開した記事をTwitterでこんな感じにシェアしていました。

これ、URLだけ表示されてて色気が無いんですよ。
ずっとサムネ付きで投稿したいなと思いつつ方法が分からず困ったちゃん、、という状態。

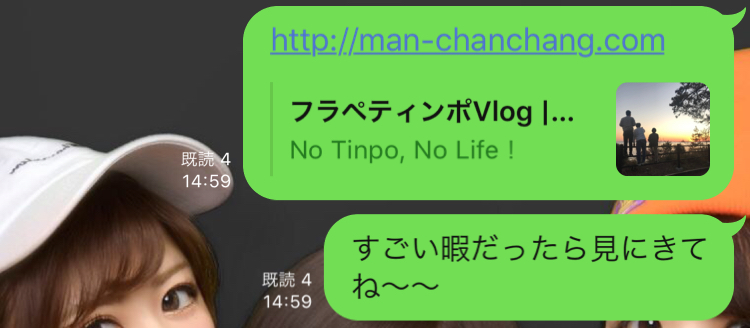
こっちの方が記事をクリックしたくなりますよね、、、色気あるし。
やっとサムネ付きで投稿する設定ができたのでここでシェアさせてください。
難しいことはできません
大前提として筆者である鬱金は、あまり難しい設定はできないし、難しい専門用語は言えません。
なので、今回はシンプルな操作を2点シェアします。
・Twitterにサムネ付きで新着記事を投稿する方法

・SNSにサムネ付きでブログURLをシェアする方法


プラグインと設定
まずは「All in One SEO Pack」をプラグインしましょう。
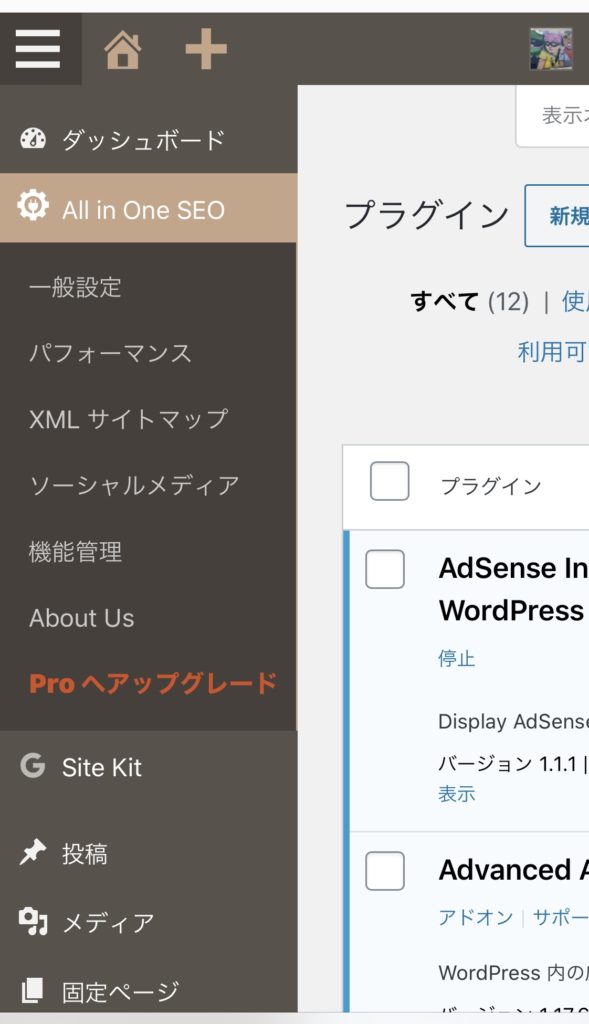
「有効化」するとメニューバーに「All in One SEO」が出てきます。

スマホですんません。
PCでもほとんど同じです。
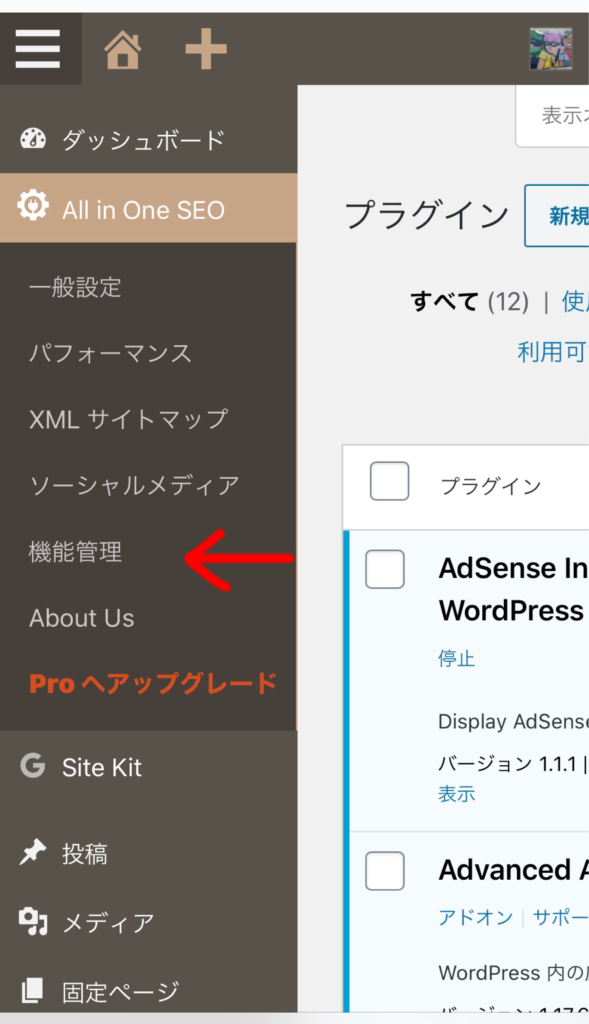
All in One SEOが表示されたら、「機能管理」をタップ。

アイコンが出てくるので、ソーシャルメディアのところを一回タップ。

青色になったらok。
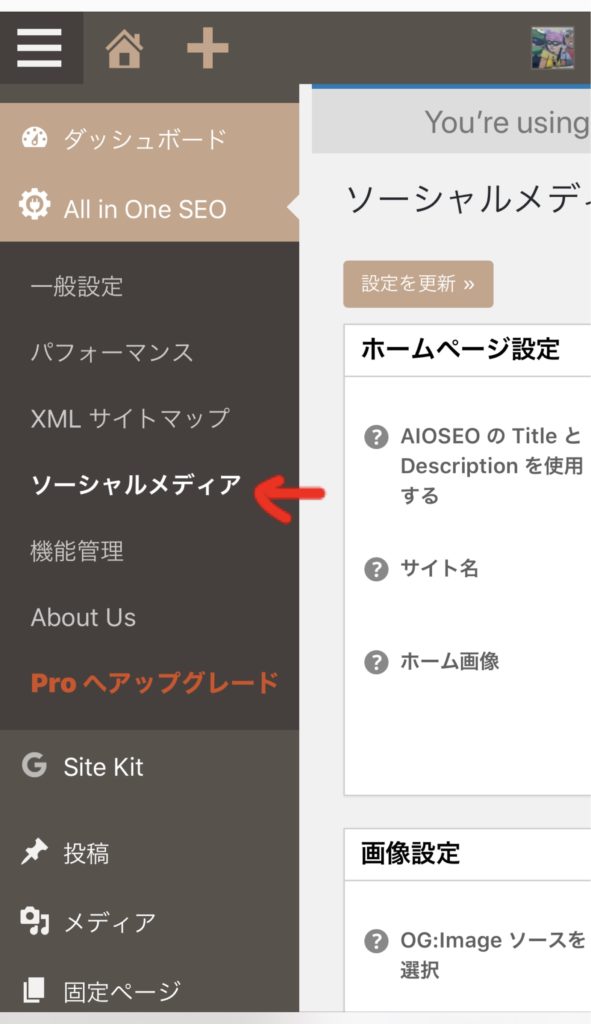
青色になったら今度はメニューのソーシャルメディアをタップして

よし、ここまできたら
SNSにサムネ付きでブログURLをシェアする方法
先にこちらです。
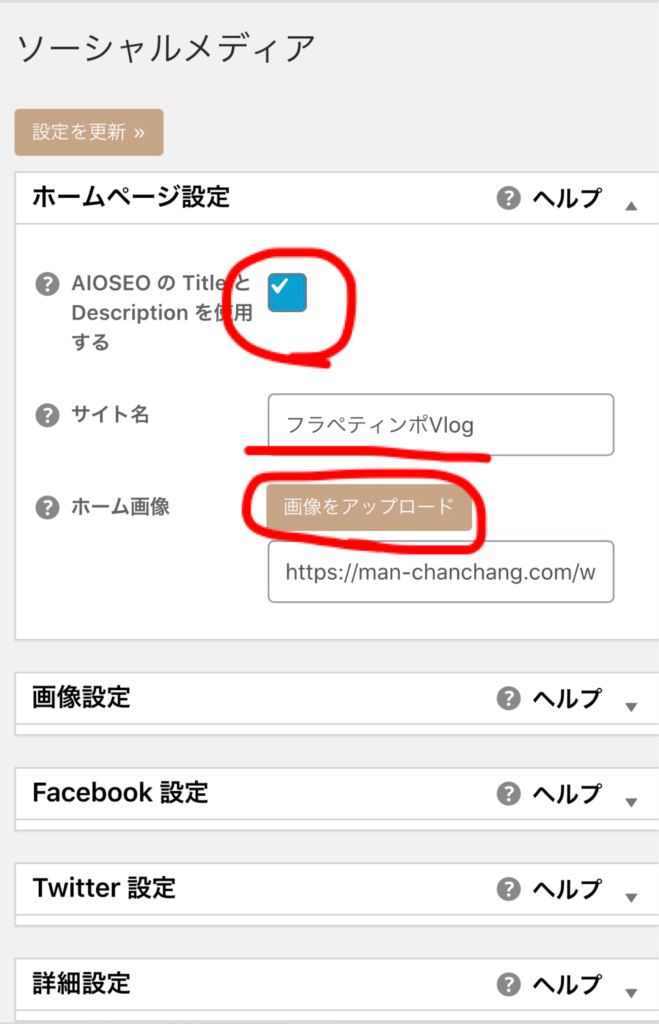
ソーシャルメディアの一番上、ホームページ設定をいじります。
これが、トップページがシェアされた時の設定。

AIOSEOの(以下略)→チェックをいれる
サイト名→このブログのタイトル
ホーム画像→トップページがシェアされた時のサムネ
当ブログの場合これですね。

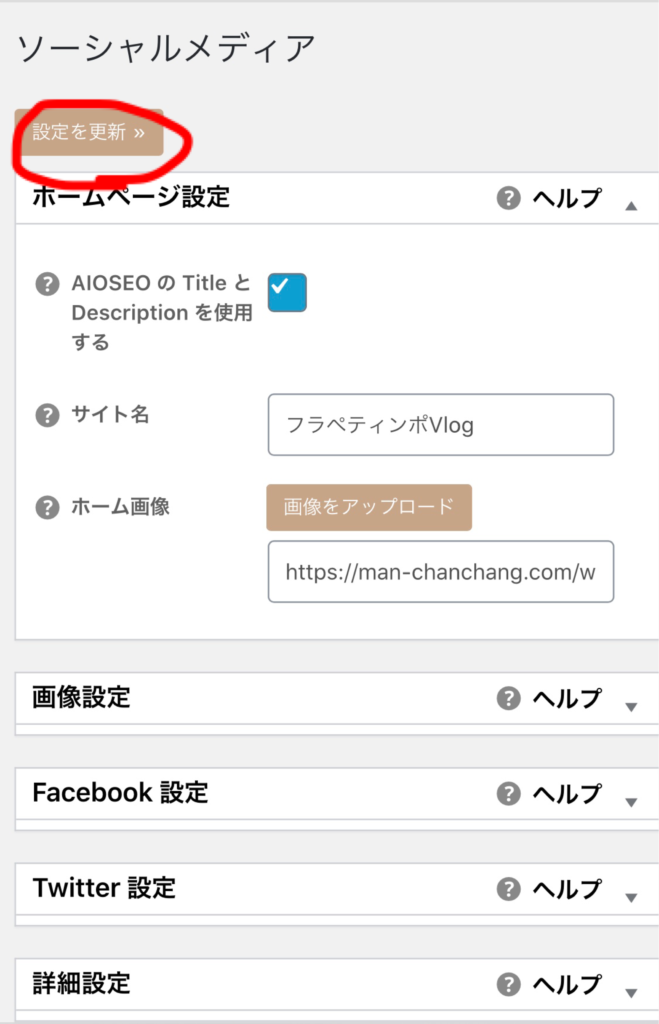
ここまで設定できたらこれを保存しておきましょう。

難しい事は分からなくても更新が大事なのは分かる。
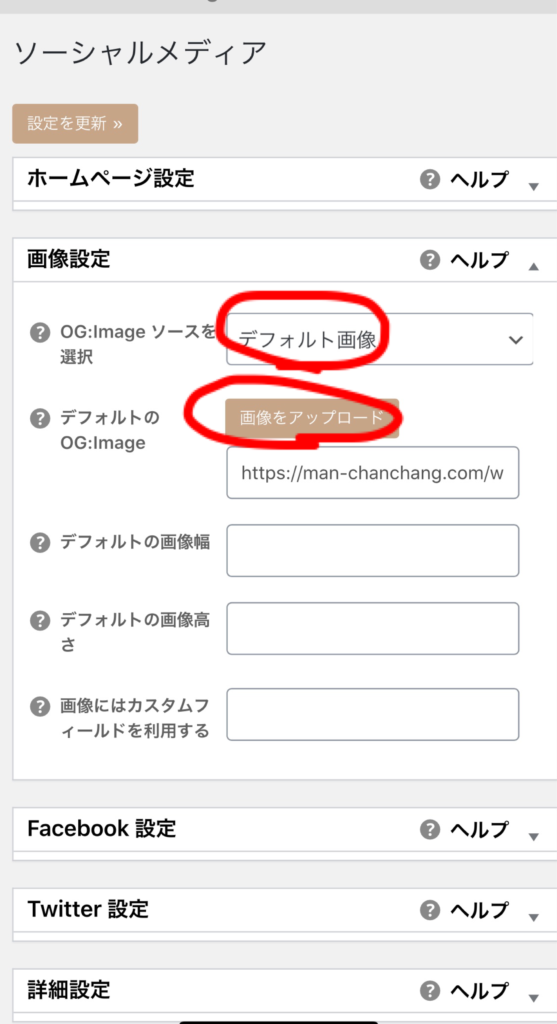
次にホームページ設定の下、画像設定もいちおう設定します。

OG:イメージ(以下略)→デフォルト画像
デフォルトのOG→記事がシェアされたときにデフォルトで表示する画像を選ぶ。とりあえず鬱金はトップページと同じにしました。
これでトップページをシェアしたときにサムネ付きで表示されます。
それでは次いきましょう。
Twitterにサムネ付きで新着記事を投稿する方法
同じ「ソーシャルメディア」欄をいじります。
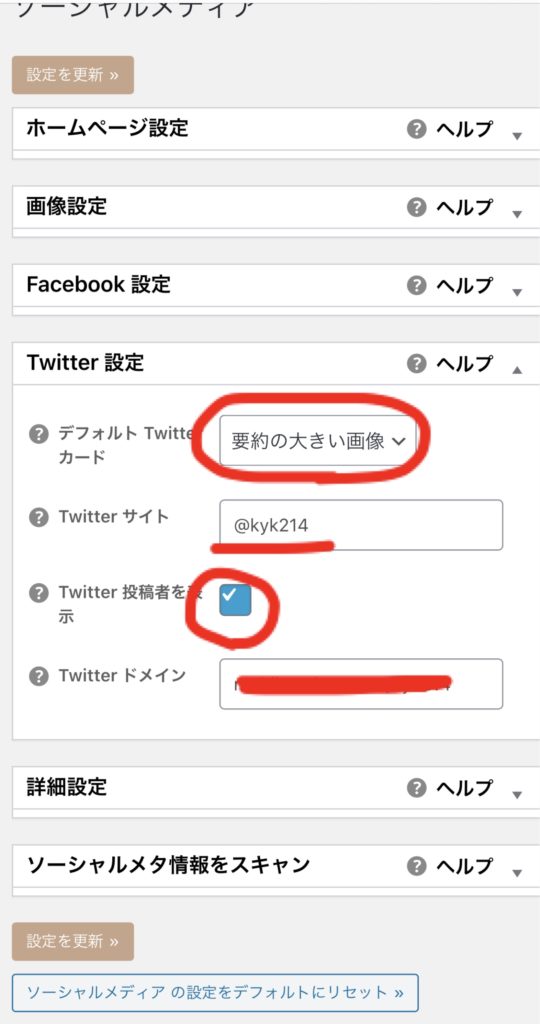
下にスクロールすると「Twitter設定」が出てきます。

デフォルトTwitterカード→要約の大きい画像(大きい方がクリックされやすい)
Twitterサイト→TwitterのID
投稿者を表示→チェックをいれる
Twitterドメイン→ブラウザでTwitterを開いた時のURL(http://は要らない)
ここまでできたら、記事を投稿するときにサムネを設定します。
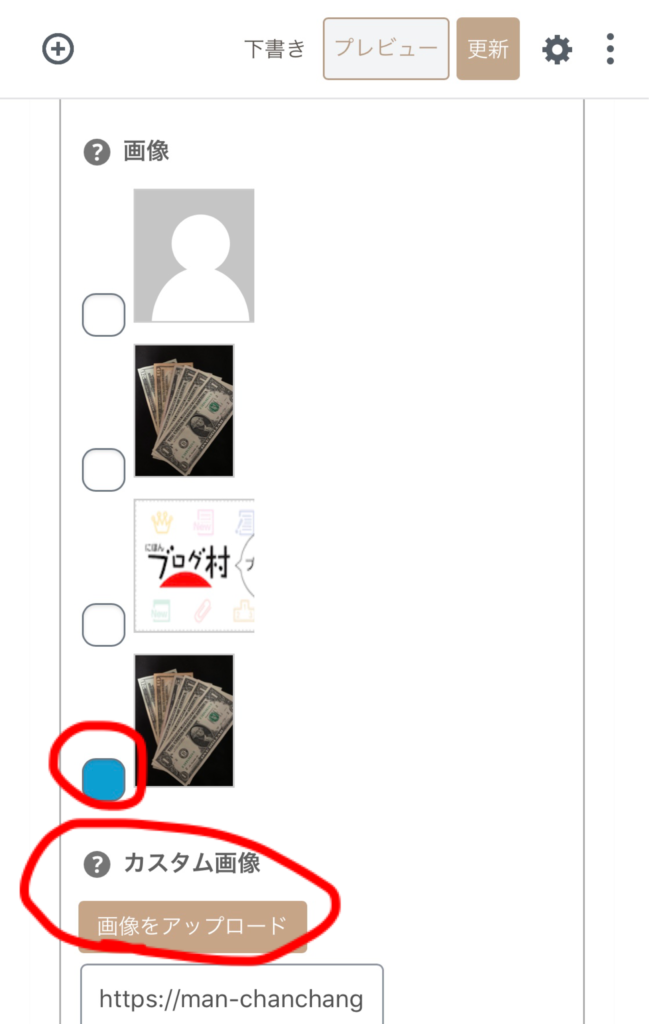
記事編集の画面から下にスクロールすると、AIO in One SEO Packの欄に
「ソーシャル設定」が出てきます。

サムネにしたい画像を選んで

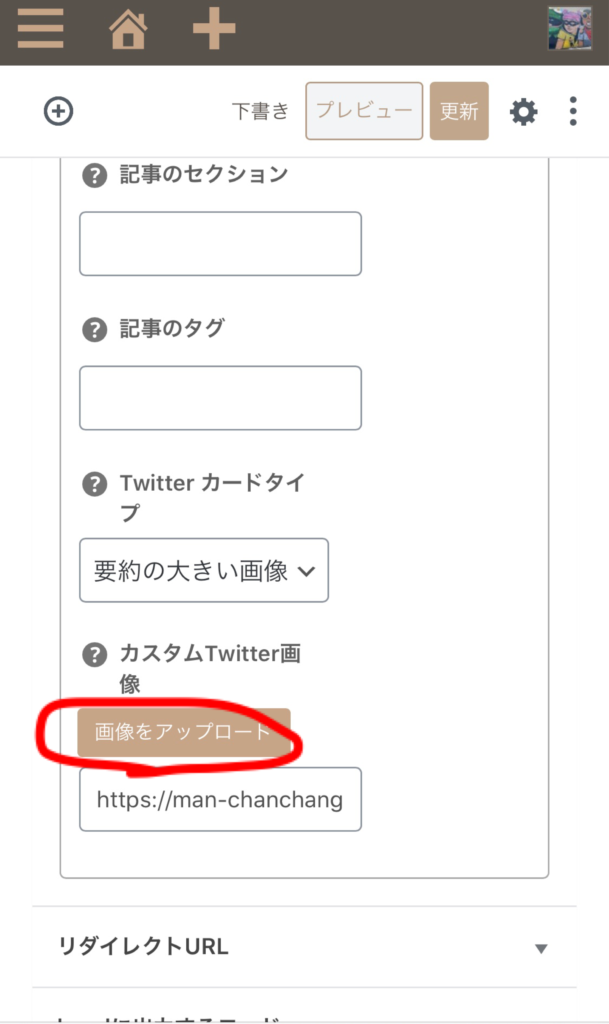
使いたい画像がなかったら下に「カスタム画像」と「カスタムTwitter画像」があるので、同じ画像を選んでおきます。
間違いがなさそうなので2つとも同じように設定しておきます。

これで完成です!!!!
記事をシェアする用のURLをコピーしてTwitterに貼ると

完璧です。
URLがごちゃごちゃしてキモいですがこれは投稿すると消えます。

美しい。
お疲れ様でした。
ワードプレス初心者による初心者のためのサムネ付きシェアの方法でしたァァァ!!!!!
初心者が故にシンプルで、初心者の方にはわかりやすいかな?
と思いましたがいかがだったでしょうか?
この記事を忘れずにサムネを付けて投稿…っと
※内部リンクを自己流でやってたら全然間違えてたよ!という珍事件があったので気になる方はこちらも見てくださいね!!!
【超絶悲報】今まで内部リンクのやり方を勘違いしていました【ワードプレス】