当サイトではアフィリエイトプログラムを利用して商品を紹介しています。
突然の悲報ですが、目次がない記事はまず読まれません😞
失礼しました、けど長ったらしい文章に目次が無かったら、知りたい情報がどこに書いてあるのか分からなくて読む気が失せますよね。🤭
私は無駄な情報はなるべく排除して知りたい情報だけを得たいというタイプなので、内容が長そうで目次がない記事はまず読みません。
0,03秒で離脱するでしょう。笑
離脱率が高いとGoogleさんからの評価も下がりPVも減少、、、という風になると悲しいですよね。
せっかく良い記事を書けているかもしれないのに😢
ブログの質を左右するといっても過言ではない目次。
ということで今回はワードプレスでよく見かける目次の付け方を解説していきます。
👇目次ですww
よく見かける目次の付け方
プラグイン
この記事にも目次が付いているかと思いますがコレ、手動じゃないんですよ🤭笑
とあるプラグインをインストールすると自動で付けることができるんです。。。
(使っているテーマによってデザインは異なります!)
詳細は後にして、まずは目次をつける為のプラグインをインストールします。😌
Table of Contents Plus
「Table of Contents Plus」(以下TOC+)というプラグインの使い方をご紹介します。
先ほどチラッと説明しましたが、これをインストールすると自動で目次を付けることができます。
目次の内容はどうなるのかというと「見出し」がそのまま目次となって表示されます。
なので簡潔で分かりやすい見出しをつけることも大事になってきますね。
さて、TOC+をインストールしたら設定する箇所があります。
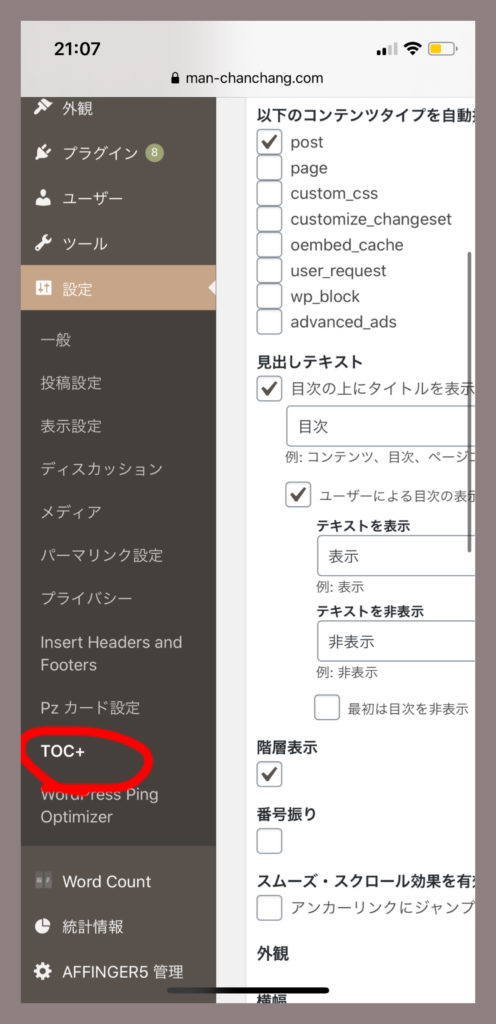
設定
インストールが完了すると、編集バーの設定の中にプラグインが入ります。

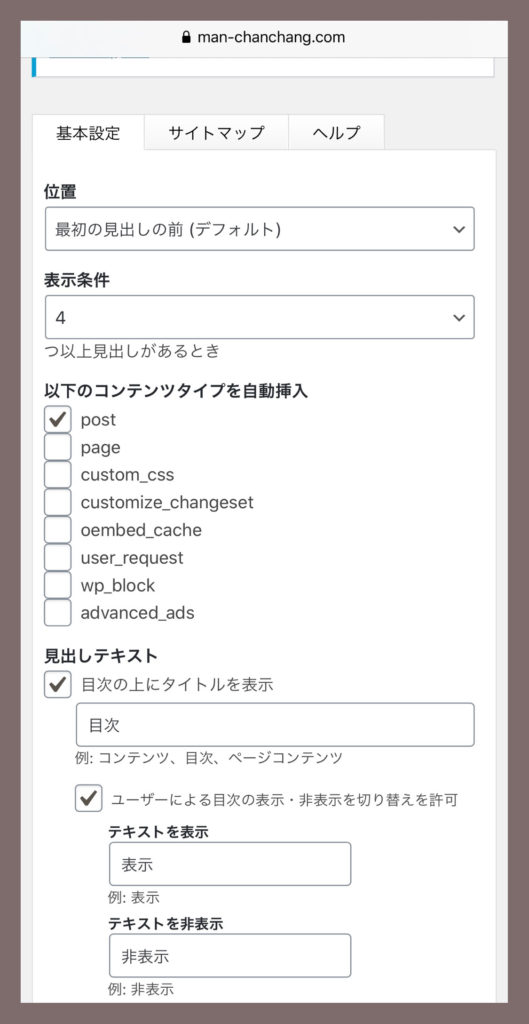
「基本設定」をいじっていきましょう。

・位置→「記事のどこに目次を表示させるか」私はデフォルトにしてます。
・表示条件→「見出しがいくつあるときに目次を表示させるか」私は4つ以上に設定しています。
(見出しが4つ以上あると長いと自分で感じる為)
・以下のコンテンツタイプを自動挿入→「何に目次をつけるか」皆さん記事だと思うので「post」をチェックしておきます。
・見出しテキスト(タイトル表示)→「目次の表示をどうするか」私は「目次」としていますが「コンテンツ」とかでもOK。
・見出しテキスト(ユーザーによる目次の表示・非表示を切り替えを許可)→「読者が目次を表示or非表示を操作できるようにするか」目次嫌いな人もいるかもしれないのでチェックをいれておきましょう。表示する文字は「open/close」とかでもOK。

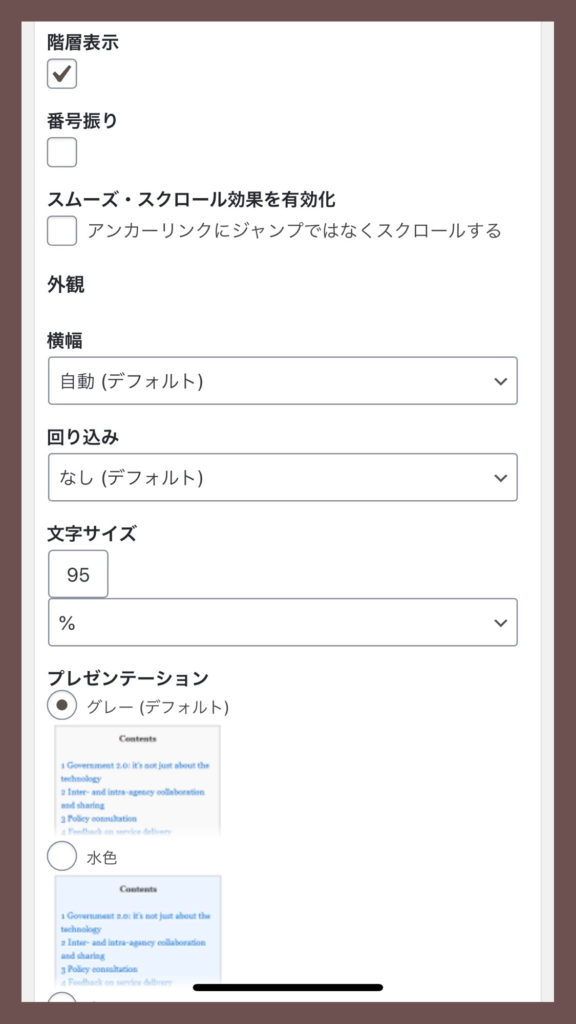
・階層表示→「見出しの種類によって目次に段を付けるか」個人的にはチェック入れておいた方が見やすいかなあ。🤭
・番号振り→「目次に番号をつけるかどうか」正直ない方が見やすいです😌
・スムーズ・スクロール効果を有効化→「目次をクリックされたときにそこの見出しまでスクロールするか」デフォルトはジャンプ。これは好みですね。
・外観(横幅)→自動(デフォルト)いじると変になる。笑
・外観(回り込み)→なし(デフォルト)いじると変になる。笑
・文字サイズ→「記事の文字サイズを100とした時の目次の文字サイズ」95%が一番見やすいです。
・プレゼンテーション→「目次の色」グレー(デフォルト)が一番目次感あるので推奨。
以上で設定は終わりです。😌
設定を更新しておいてくださいね😉お疲れさまでした‼️
まとめ
意外と設定だけすれば簡単な目次。
これをやらない手はない嘘ではない。
インストール必須のプラグインに関しての記事はコチラ。
【初心者ブロガー】必須!インストールしておくべきプラグイン4選
疑問は解決しましたか?
現場からは以上です。